
Yesterday Google Adsense team introduced a new type of ads for mobile responsive websites called Page- Level Ads. What is particularly appealing is that these don’t count towards the 3 ad per page limit.
The move signals Google’s efforts to further increase the revenue from mobile devices. That is not surprising since search on mobile devices have surpassed the number of searches made on desktop computers earlier this year. This also goes in line with Google’s algorithm update on the 22nd of April (AKA “Mobilegeddon”) to favour mobile- friendly websites within the mobile search rankings.
How to increase Adsense earnings with Page- Level Ads?
What is really exciting is that these new types of ads can be placed together with existing 3 ad units within the page. This means that without altering the current ad setup, a new revenue possibility has opened up for publishers with mobile friendly sites.
Currently there are 2 types of Page- level ads: Anchor/overlay and Vignette ads.
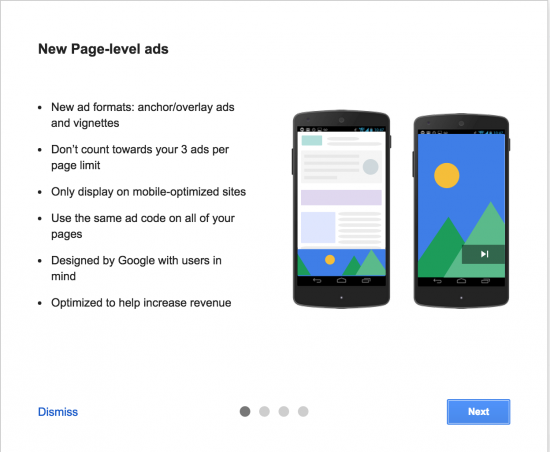
Anchor/overlay ads
These ads will stick to the bottom of the page and will be visible until a user dismisses the ad.

Example of an anchor/overlay ad
Vignette ads
These are full screen ads that will appear between page loads on the website. What is important to note is that they will be displayed when leaving the page, rather than when entering the page – this ensures that the ad doesn’t “scare off” a visitor before the content is viewed.
Just like the anchor/ overway ad this one can be dismissed at any time.

Example of a Vignette ad
How to activate Page- Level Ads?
Well, firstly you have to receive a notification within the Adsense account about the new type of ads. You should see a message like this:

If you received this message your account is qualified and you can begin the implementation, which is very simple.
Step 1
Navigate to My Ads -> Content -> Page- Level Ads (BETA)
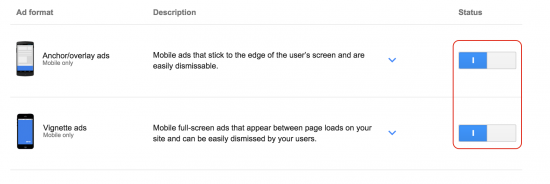
Step 2
Activate the types of ads you would like to use.

Step 3
Now its time to add the code to your website. The code has to be placed in the <head> tag, or at the top of <body> tag. Here is the code:
<script async src=”//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js”></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: “ca-pub-your publisher id goes here“,
enable_page_level_ads: true
});
</script>
Step 4
The last step is testing the new ad types. As google states “AdSense only shows Page-level ads on your site at optimal times” you might not be able to see the ads straight away. To view them instantly, you should visit the website on a mobile device and add #googleads at the end of the url.
Example: https://www.geeknaut.com/iphone-spy-apps-16198390.html#googleads
That’s it!
We are really excited about this new possibility to increase earnings with page-level ads. At this point it is not clear what the results will be, but after some testing we will report on that. Please let us know about your experience with page-level ads in the comments below!
Leave a Reply